Servicii HR de top pentru cea mai bună experiență în recrutare

Pentalog are peste 10 ani de experiență în recrutare IT. În tot acest timp, am învățat că recrutarea înseamnă mai mult decât ocuparea imediată a unei poziții. Experimentăm încontinuu pentru a ne îmbunătăți practicile, abordând diferit fiecare proiect.
Misiunea noastră se concentrează atât pe client, cât și pe candidat, obiectivul Pentalog fiind compatibilitate 100% pentru o colaborare eficientă și de lungă durată.
Recrutăm programatori de top, evaluăm competențe tehnice și angajăm rapid.
De ce să lucrezi cu noi?
Ca să beneficiezi de cele mai bune servicii de evaluare și recrutare a viitoarei tale echipe digitale, parteneriatul cu Pentalog este cea mai bună soluție.Ce ne recomandă:
- 500 de clienți din toată lumea
- 400.000 de specialiști IT care fac parte din comunitatea noastră online
- 1 din 4 candidați intervievați este angajaț de clienții noștri
- 6 săptămâni = timp mediu de închidere a unei poziţii
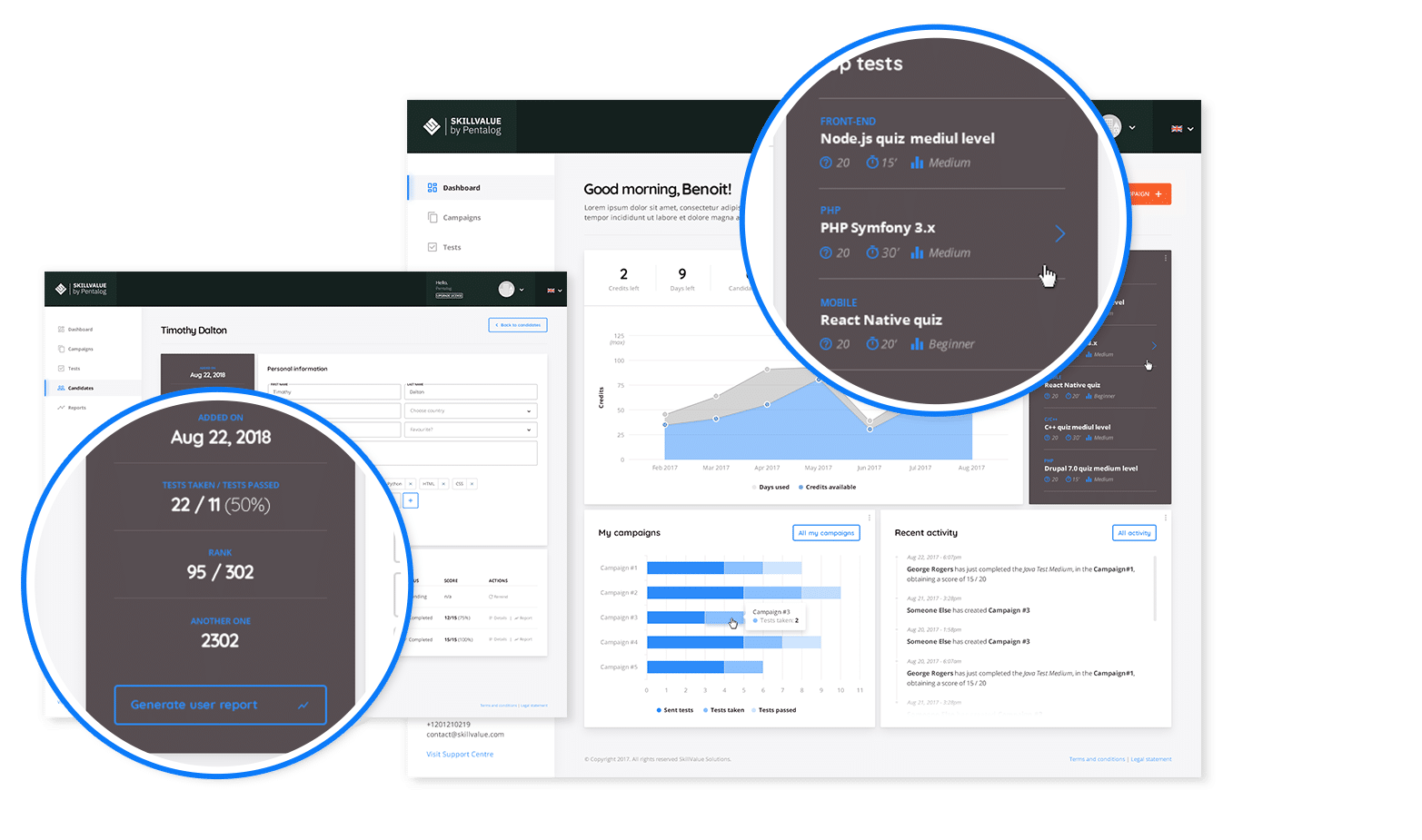
- Peste 5.000 de programatori se auto-evaluează pe platforma noastră, lunar

Head hunting
Evaluarea și plasarea celor mai potriviți candidați nu ar fi posibile dacă nu am înțelege foarte bine domeniul tehnic și nevoile de recrutare ale clienților noștri. Din fericire, experiența ne recomandă: până în acest moment am reușit să recrutăm cu succes o gamă variată de profile IT: de la programatori software, testeri, specialiști marketing digital, până la UI/UX designeri, ingineri IoT și Machine Learning.
Încă nu ai găsit profilul potrivit?
ÎL VOM GĂSI NOI PENTRU TINE
Dezvoltare digitală accelerată



Colaborarea cu Pentalog îți pune la dispoziție un întreg ecosistem de servicii digitale la care ai acces prin platforma Pentalog.
- Servicii IT complexe, de la dezvoltare software, marketing digital, consultanță Agile, la design UI/UX etc
- O echipă de peste 1.100 de specialiști IT în toată lumea îți stă la dispoziție
- Peste două decenii de experiență în dezvoltarea produselor digitale și IT outsourcing